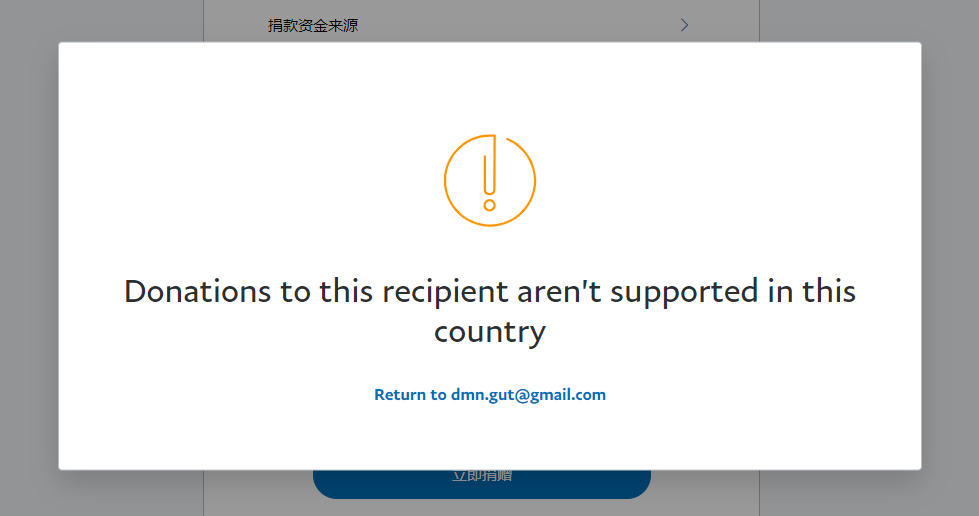
今天群里有人想开个 gamemodels.ru 的会员,要用 PayPal 捐赠付款,结果付款的时候弹了个这个出来:

意思就是你所在的国家或地区不支持捐赠,和 IP 地址无关,是你的 PayPal 账户注册选的是中国地区就会这样。
可能你会想到去换区,但是不需要!一个简单的小操作就可以绕开限制。
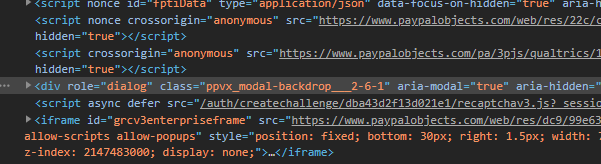
首先按下 F12 打开控制台,找到 dialog 这个玩意,按 Del 键删掉它

这时候就会看到界面出来了,但是不能点击
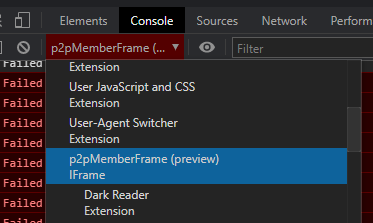
别着急,我们转到 Console,在顶部下拉栏里选中 p2pMemberFrame 这个 IFrame 框架

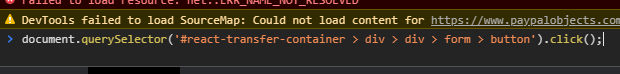
然后在下方命令栏输入
document.querySelector('#react-transfer-container > div > div > form > button').click();如果不行的话可以试试这个(评论区网友提供)
document.querySelector('#react-transfer-container > div > div > form')[4].click();
按下回车,你就会发现它付款完成了……(页面关掉了,没截到图)
很显然 PayPal 并没有在后端做任何地区判断,只是简单在前端判断了一下。
](https://lo-li.cn/wp-content/uploads/2018/09/134.jpg)


试了下真的可以,赞
似乎失效了,点击捐赠又弹出一个页面,填写金额也变成0,有没有办法通过代码修改捐赠金额?
厉害iain真的可以!!
非常感谢!
非常感谢,已根据此篇教程成功绕过了 PayPal 的限制,另外为了方便查阅,我将文章链接存储在了我的博客:https://qingly.me/solve-the-problem-of-donations-to-this-recipient-are-not-supported-in-this-country/
然后 lo-li.cn 做了防盗链处理,但是 i.zerodream.net 并没有。
感谢帮忙分享~ i.zerodream.net 这个是图床,所以没有防盗链
感谢博主,想给Pixel Experience捐助好久了,跟着教程一步一步做的,但是我粘贴代码回车后页码还是点不动,不过我看到了账户,于是我在PayPal里转账的,也成功了。
很高兴能帮到你 ·w·
五体投地……
这……我还以为有两个郭嘉的paypal账户就能搞定,谁知道这两个郭嘉都“不支持”
还好用你的方法成功了
!真的可以,绕过地域限制给一个机构捐助成功了!十分感谢
成功了,讚!
nice ,不愧是你~
成功了,牛
好象不支持了,弹出:
pp-react-modal.esm.js:229 Uncaught TypeError: c is not a function
at onClickOutside (pp-react-modal.esm.js:229:11)
at HTMLDocument.e (Effect.js:41:17)
命令没复制完整,你可能是忘了 c 后面的东西,完整是 click()
你好 请问有mac版本的吗?多谢帮助!
感谢,现在还是可以用的,我的是固定金额捐款
艹,笑死,居然真行。居然全靠前端判定
document.querySelector(‘#react-transfer-container > div > div > form > button’).click()
无法获取未定义或 null 引用的属性“click”
用不了了,时不时页面改了
那就试下手动定位那个付款按钮吧,反正最终就是通过模拟点击付款按钮实现确认付款。。这个东西根本没有做后端验证。
Uncaught TypeError: Cannot read properties of null (reading ‘click’)
at :1:80 这个情况怎么解决呢
现在变成了
document.querySelector(‘#react-transfer-container > div > div > form’)[4].click();
希望能帮助到大🔥
现在是
document.querySelector(‘#react-transfer-container > div > div > form’)[3].click();
遇到选择货币转换选项时要怎么处里呢?
笑撅了,居然真的是纯前端判断
删除”dialog”后,页面显示不全可以开F12里的移动设备视图,用Tab和shift+Tab挪动焦点,空格键确认。(Chrome实测)
真的草台😅
现在好像不行了
到了显示货币转换要怎么输入代码呢?
到了显示货币转换要怎么输入代码呢?
和上面两位同问,现在确认后还多了一步币种兑换选项,有没有大佬能给出这一步的代码?
2023.4.15前来考古,能用,兑换币种选项也能用
请问大神知道怎么使用TikTok吗?根本没法用
2023.6.28依然能用
我怎么找不到dialog啊?
控制台里没有p2pMemberFrame 怎么办 悲
不能用了